[github 블로그] Contents 가 보이지 않는 오류 해결
Contents 문제발견
깃허브 블로그를 작성하던중
포스팅을 업로드 했는데, 로컬에서 테스트 할때는 정상적으로 보이던 바로가기(Contents) 항목이 사이트에서는 보이지 않는 것을 확인하였음.

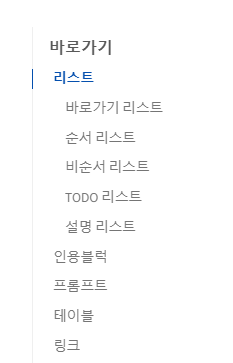
 왼쪽은 사이트, 오른쪽은 정상적으로 출력되는 로컬 화면
왼쪽은 사이트, 오른쪽은 정상적으로 출력되는 로컬 화면
해결법
1
2
npm install
NODE_ENV=production npx rollup -c --bundleConfigAsCjs
위 명령어를 실행하여 assets/js/dist 파일들을 새로 받는다
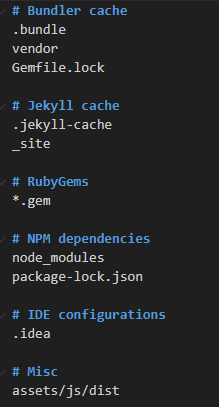
이후 본인의 블로그 폴더 내부에 있는 .gitignore 파일을 열어서 assets/js/dist 앞의 주석을 제거한다
1
2
3
git add .
git commit -m 'contents bug fix'
git push origin main
그리고 위 문구로 깃에 업로드 하면 사이트에서도 정상적으로 출력되는 모습을 확인할 수 있다.
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.